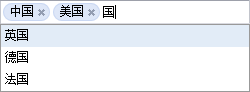
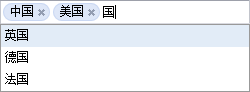
TextBoxList:多选输入智能提示框

参考示例:TextBoxList:多选输入智能提示框
创建TextBoxList
<input id="tbl1" class="mini-textboxlist" required="true" style="width:250px;"
url="../data/DataService.aspx?method=FilterCountrys" value="cn,usa" text="中国,美国"
valueField="id" textField="text" onvaluechanged="onValueChanged"
/>
数据结构
[
{ id: "usa", text: "美国" },
{ id: "cn", text: "中国" },
{ id: "jp", text: "日本" },
{ id: "en", text: "英国" },
{ id: "de", text: "德国" },
{ id: "fr", text: "法国" },
{ id: "ca", text: "加拿大" },
{ id: "at", text: "奥地利" },
{ id: "ch", text: "瑞士" }
]