Layout:布局管理器

参考示例:Layout:布局管理器
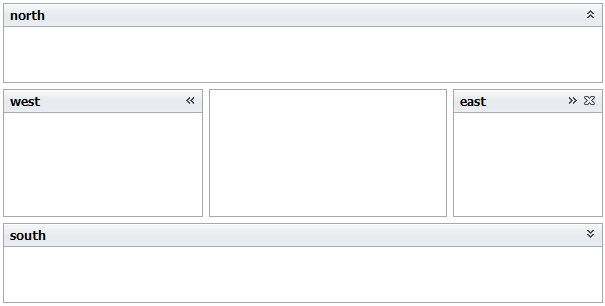
创建Layout
<div id="layout1" class="mini-layout" style="width:600px;height:400px;" borderStyle="border:solid 1px #aaa;"> <div title="north" region="north" height="80" > north </div> <div title="south" region="south" showSplit="false" showHeader="true" height="80" > south </div> <div title="west" region="west" width="200" > west </div> <div title="east" region="east" showCloseButton="true" > east </div> <div title="center" region="center" > center </div> </div>
其中,region是面板模块,具有如下属性:
| Name | Type | Description | Default |
|---|---|---|---|
| region | String | 面板名称 | |
| title | String | 标题文本 | |
| iconCls | String | 标题图标样式类 | |
| iconStyle | String | 标题图标样式 | |
| cls | String | 样式类 | |
| style | String | 样式 | |
| headerCls | String | 头部样式类 | |
| headerStyle | String | 头部样式 | |
| bodyCls | String | 内容区样式类 | |
| bodyStyle | String | 内容区样式 | |
| visible | Boolean | 是否显示 | true |
| expanded | Boolean | 是否展开 | true |
| showCollapseButton | Boolean | 是否显示折叠按钮 | true |
| showCloseButton | Boolean | 是否显示关闭按钮 | true |
| showSplit | Boolean | 是否显示分割条 | true |
| showHeader | Boolean | 是否显示头部 | true |
| allowResize | Boolean | 是否允许拖拽调节 | true |
| splitSize | Number | 分隔条尺寸 | 6 |
| width | Number | 宽度 | |
| height | Number | 高度 | |
| minWidth | Number | 最小宽度 | |
| minHeight | Number | 最小高度 | |
| maxWidth | Number | 最大宽度 | |
| maxHeight | Number | 最大高度 |