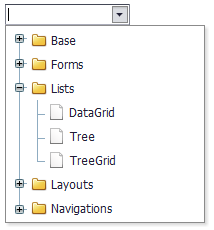
树形下拉选择框。
<input class="mini-treeselect" url="../data/tree.txt" valueField="id" textField="text"/>

| Name | Type | Description | Default | Set? | Get? | Tag? |
|---|---|---|---|---|---|---|
| virtualScroll | Boolean | 虚拟模式。适用于大数据显示场合。 | false | √ | √ | √ |
| data | Array | 树形数据对象 | √ | √ | √ | |
| url | String | 数据加载地址 | √ | √ | √ | |
| ajaxType | String | ajax类型:get/post。 | √ | √ | √ | |
| ajaxOptions | Object | ajax配置对象。如:ajaxOptions="{type:'post', async: true, data: {a:1, b: true}, dataType: 'text', contentType: 'application/x-www-form-urlencoded;charset=utf-8'}"。 | √ | √ | √ | |
| value | String | 选中的节点值 | √ | √ | √ | |
| valueField | String | 值字段。 | id | √ | √ | √ |
| parentField | String | 父节点字段 | pid | √ | √ | √ |
| resultAsTree | Boolean | url数据是否列表 | true | √ | √ | √ |
| textField | String | 节点文本字段 | text | √ | √ | √ |
| pinyinField | String | 拼音字段 | √ | √ | √ | |
| multiSelect | Boolean | 多选 | false | √ | √ | √ |
| checkRecursive | Boolean | 是否联动选择 | false | √ | √ | √ |
| showTreeIcon | Boolean | 显示节点图标 | true | √ | √ | √ |
| showTreeLines | Boolean | 显示树形线条 | true | √ | √ | √ |
| showFolderCheckBox | Boolean | 显示父节点checkbox | false | √ | √ | √ |
| autoCheckParent | Boolean | 是否自动选择父节点。比如选中子节点,将父节点也自动选中。 | false | √ | √ | √ |
| expandOnLoad | Boolean/Number | 加载后是否展开。比如:true展开所有节点;0展开第一级节点。以此类推。 | false | √ | √ | √ |
| valueFromSelect | Boolean | 必须从选择项录入 | false | √ | √ | √ |
| Name | Parameter | Description | Return |
|---|---|---|---|
| setValue(value) | 设置值 | ||
| getValue() | 获取值 | ||
| getFormValue() | 获取表单值 | String | |
| load(url) | 加载数据 | ||
| loadList ( Array, idField, parentField ) | 加载列表数据。比如:tree.loadList(list, "id", "pid") |
||
| getData ( ) | 获取树形数据 | ||
| getList ( ) | 获取列表数据 | ||
| getSelectedNode ( ) | 获取选中的节点 | ||
| getCheckedNodes ( haveParent ) | haveParent: Boolean。是否包含父节点。 | 获取Check选中的多个节点 |
| Name | EventObject | Description |
|---|---|---|
| valuechanged | 值改变时发生 | |
| nodeclick | 下拉项点击时发生 | |
| beforenodecheck |
{
sender: Object, //树对象
node: Object, //节点对象
isLeaf: Boolean,
checked: Boolean, //Check状态
cancel: false
}
|
Check选择前发生 |
| beforenodeselect |
{
sender: Object, //树对象
node: Object, //节点对象
isLeaf: Boolean,
cancel: false
}
|
选择节点前发生 |