

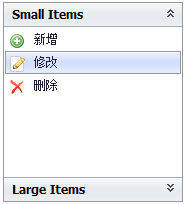
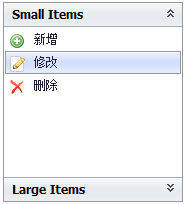
折叠面板组。
<div class="mini-navbar " activeIndex="0" style="width:180px;height:200px;" autoCollapse="true"> <div title="Small Items"> <ul id="menu1" class="mini-menu" allowSelectItem="true" style="width:100%;border:0;background:none;"> <li iconCls="icon-add" onclick="onItemClick">新增</li> <li iconCls="icon-edit" onclick="onItemClick">修改</li> <li iconCls="icon-remove" onclick="onItemClick">删除</li> </ul> </div> <div title="Large Items"> <ul id="menu2" class="mini-menu" allowSelectItem="true" style="width:100%;border:0;background:none;"> <li iconCls="Note" iconPosition="top" onclick="onItemClick">Notes</li> <li iconCls="Reports" iconPosition="top" onclick="onItemClick">Reports</li> </ul> </div> </div>
 |
 |
| Name | Type | Description | Default | Set && Tag? |
|---|---|---|---|---|
| activeIndex | Number | 选中面板的索引 | -1 | yes |
| autoCollapse | Boolean | 是否自动折叠 | false | yes |
| Name | Parameter | Description | Return |
|---|---|---|---|
| setGroups ( Array ) | 设置groups数组 | ||
| addGroup ( Object [, index] ) |
Object:group对象。 index:Number。索引号。 |
增加group。 |
|
| removeGroup ( name ) | name:group名称。 | 删除group面板。 | |
| moveGroup ( group, index ) | 移动group面板到新位置 | ||
| updateGroup ( group, options ) | 更新group面板 | ||
| getGroup ( index ) getGroup ( groupName ) |
获取group面板对象 | ||
| getGroupBodyEl ( index ) getGroupBodyEl ( groupName ) |
获取group面板对象内容区DOM元素 |
| Name | EventObject | Description |
|---|---|---|
| activechanged | 面板切换时发生 |
NavBar 面板对象,属性如下:
| Name | Type | Description | Default | Set && Tag? |
|---|---|---|---|---|
| name | String | 面板名称 | yes | |
| title | String | 标题文本 | yes | |
| iconCls | String | 标题图标样式类 | yes | |
| iconStyle | String | 标题图标样式 | yes | |
| headerCls | String | 头部样式类 | yes | |
| headerStyle | String | 头部样式 | yes | |
| bodyCls | String | 内容区样式类 | yes | |
| bodyStyle | String | 内容区样式 | yes | |
| visible | Boolean | 是否显示 | true | yes |
| enabled | Boolean | 是否启用 | true | yes |
| showCollapseButton | Boolean | 是否显示折叠按钮 | true | yes |