Lookup
下拉搜索选择框。
Extend
mini.PopupEdit
Usage
<input id="lookup2" class="mini-lookup" style="width:200px;"
textField="name" valueField="id" popupWidth="auto"
popup="#gridPanel" grid="#datagrid1"
/>
<div id="gridPanel" class="mini-panel" title="header" iconCls="icon-add" style="width:450px;height:250px;"
showToolbar="true" showCloseButton="true" showHeader="false" bodyStyle="padding:0" borderStyle="border:0"
>
<div property="toolbar" style="padding:5px;padding-left:8px;text-align:center;">
<span>姓名:</span>
<input id="keyText" class="mini-textbox" style="width:160px;" onenter="onSearchClick"/>
<a class="mini-button" onclick="onSearchClick">Search</a>
</div>
<div id="datagrid1" class="mini-datagrid" style="width:100%;height:100%;"
borderStyle="border:0" showPageSize="false" showPageIndex="false"
multiSelect="true" url="../data/AjaxService.aspx?method=SearchEmployees"
>
<div property="columns">
<div type="checkcolumn" >#</div>
<div field="loginname" width="120" headerAlign="center" allowSort="true">员工帐号</div>
<div field="name" width="120" headerAlign="center" allowSort="true">姓名</div>
<div field="createtime" width="100" headerAlign="center" dateFormat="yyyy-MM-dd" allowSort="true">创建日期</div>
</div>
</div>
</div>
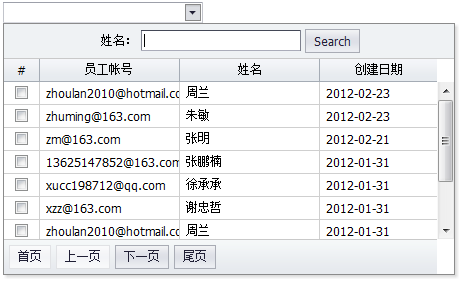
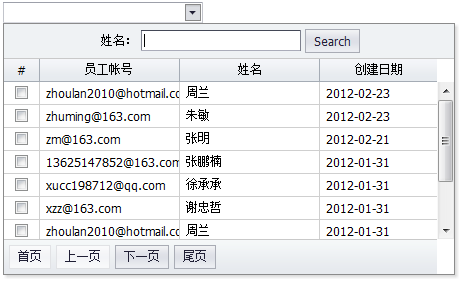
Screenshots

Examples
Lookup
Properties
| Name | Type | Description | Default | Set? | Get? | Tag? |
|---|
| valueField |
String |
值字段 |
id |
√ | √ | √ |
| textField |
String |
文本字段 |
text |
√ | √ | √ |
| grid |
String |
表格id。如"#datagrid1" |
|
√ | √ | √ |
| popup |
String |
下拉框id。如"#gridPanel" |
|
√ | √ | √ |
Methods
| Name | Parameter | Description | Return |
|---|
| setValue(value) |
|
设置值 |
|
| getValue() |
|
获取值 |
|
| deselectAll() |
|
清除所有选中 |
|
Events
| Name | EventObject | Description |
|---|
| valuechanged |
|
值改变时发生 |