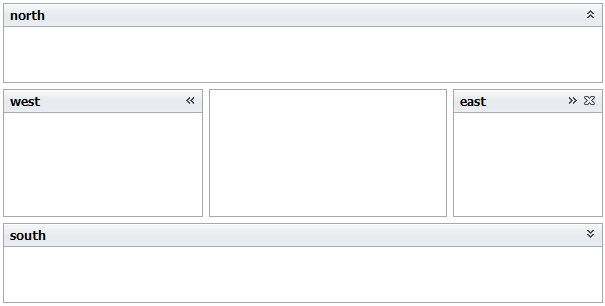
布局管理器。
<div id="layout1" class="mini-layout" style="width:600px;height:400px;"> <div title="north" region="north" height="80" > north </div> <div title="south" region="south" showSplit="false" showHeader="true" height="80" > south </div> <div title="west" region="west" width="200" > west </div> <div title="east" region="east" showCloseButton="true" > east </div> <div title="center" region="center" > center </div> </div>

| Name | Type | Description | Default | Set? | Get? | Tag? |
|---|---|---|---|---|---|---|
| splitSize | Number | 分割条尺寸 | 6 | √ | √ | √ |
| Name | Parameter | Description | Return |
|---|---|---|---|
| setRegions ( Array ) | 设置Regoin对象数组 | ||
| addRegion ( Object [, index] ) |
Object:Regoin对象。 index:Number。索引号。 |
增加region。 |
|
| removeRegion ( String ) | 删除region面板。 | ||
| updateRegion ( String, options ) | 更新region面板 | ||
| expandRegion ( String ) | 展开regoin对象。 | ||
| collapseRegion ( String ) | 收缩regoin对象。 | ||
| showRegion ( String ) | 显示regoin对象。 | ||
| hideRegion ( String ) | 隐藏regoin对象。 | ||
| isExpandRegion ( String ) | 是否展开region。 | ||
| isVisibleRegion ( String ) | 是否显示region。 | ||
| getRegion ( String ) | north/south/west/east/center | 获取Regoin对象。 | |
| getRegionBodyEl ( String ) | 获取region面板对象内容区DOM元素 |
| Name | EventObject | Description |
|---|---|---|
| beforecollapse |
e : {
sender: Object,
region: Object,
cancel: false
}
|
折叠面板前发生 |
| beforeexpand |
e : {
sender: Object,
region: Object,
cancel: false
}
|
展开面板前发生 |
| collapse |
e : {
sender: Object,
region: Object
}
|
折叠面板时发生 |
| expand |
e : {
sender: Object,
region: Object
}
|
展开面板时发生 |
Layout 面板对象,属性如下:
| Name | Type | Description | Default |
|---|---|---|---|
| region | String | 面板名称 | |
| title | String | 标题文本 | |
| iconCls | String | 标题图标样式类 | |
| iconStyle | String | 标题图标样式 | |
| cls | String | 样式类 | |
| style | String | 样式 | |
| headerCls | String | 头部样式类 | |
| headerStyle | String | 头部样式 | |
| bodyCls | String | 内容区样式类 | |
| bodyStyle | String | 内容区样式 | |
| visible | Boolean | 是否显示 | true |
| expanded | Boolean | 是否展开 | true |
| showCollapseButton | Boolean | 是否显示折叠按钮 | true |
| showCloseButton | Boolean | 是否显示关闭按钮 | true |
| showSplit | Boolean | 是否显示分割条 | true |
| showSplitIcon | Boolean | 是否显示分割条按钮 | true |
| showHeader | Boolean | 是否显示头部 | true |
| showProxy | Boolean | 是否折叠代理元素 | true |
| showProxyText | Boolean | 是否折叠代理文本 | false |
| allowResize | Boolean | 是否允许拖拽调节 | true |
| splitSize | Number | 分隔条尺寸 | 6 |
| width | Number | 宽度 | |
| height | Number | 高度 | |
| minWidth | Number | 最小宽度 | |
| minHeight | Number | 最小高度 | |
| maxWidth | Number | 最大宽度 | |
| maxHeight | Number | 最大高度 |